How to Implement Your Online Booking Platform on Your Website
Congrats on customizing your Online Booking platform! Now, enhance accessibility for clients with a "Book now" button on your website, smoothly redirecting them to the online booking portal for a positive user experience.
Step 1: Get the Link to Your Online Booking Platform
Before adding the "Book now" button, you need to obtain the URL to your online booking platform:
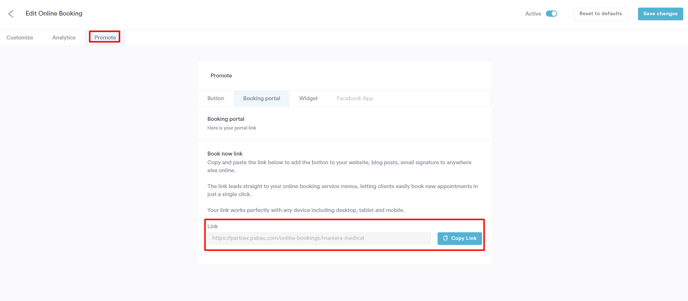
Log in to your Pabau account and in the left sidebar menu, go to Setup, then click on " Online Booking" under Services.Click on Customize, go to the Promote tab, and open the "Booking portal" sub-tab.
Copy the URL displayed on this page; you'll use it for the button.

You can also use the URL to add it to communication templates or email newsletters.
Step 2: Implementing the "Book Now" Button
Depending on your website setup, there are two ways to proceed:
For Custom Code Websites: If your website is custom-built, you'll need to add a line of code to your website's body. Use the following code:
<button href="replace this piece of text with the link to your online booking portal">Book now</button>
This code creates a button that, when clicked, redirects clients to your online booking platform.
For Content Management System (CMS) Websites: If your website uses a CMS, implement a Button component with the link to your online booking platform as the directory.
Using Pabau's Custom Buttons
Pabau offers pre-styled buttons with additional customization options. Here's how to use them:
1. In the Promote tab of the Online Booking settings, go to the Button sub-tab.
2. Highlight the desired button and click on "View instructions" to adjust the behavior of the button if desired.

With that done, now it's time to implement the button itself. In the "Copy Embed Code" menu, you'll find the code for the button.
Start by copying the code from the second box. If your website is custom code, paste it where you'd like the button to be, or if your website is CSM, put it in an HTML component.
<div id="pabau-book-now"> </div>
Then, copy the content of the first box, and paste it after the "<div id="pabau-book-now">" in the first code. The final result should look like this:
<div id="pabau-book-now">
<script id="pabau-script" src="https://pabau.com/widgets/online-bookings/book-now-button.js?company_slug=cosmetic-clinic-demo&btnStyle=1"></script>
</div>
With these steps completed, you've successfully integrated the "Book now" button, providing a seamless booking experience for your clients.
NOTE: You can also learn about this topic by watching a lesson on Pabau Academy.
In addition, we suggest reading our Online Bookings article for a more in-depth exploration of this topic.
For more guides, refer to related articles below, select additional guides, or use the search bar at the top of the page. These guides will help you get the most out of your Pabau account.
Additionally, to help you fully utilize and understand your Pabau account, we recommend exploring additional guides and resources offered at the Pabau Academy. It offers in-depth video tutorials and lessons, offering a holistic learning experience that can equip you with the essential skills for achieving success with Pabau.