When creating a Medical Form, you will notice the 'Web Form Theme' button.

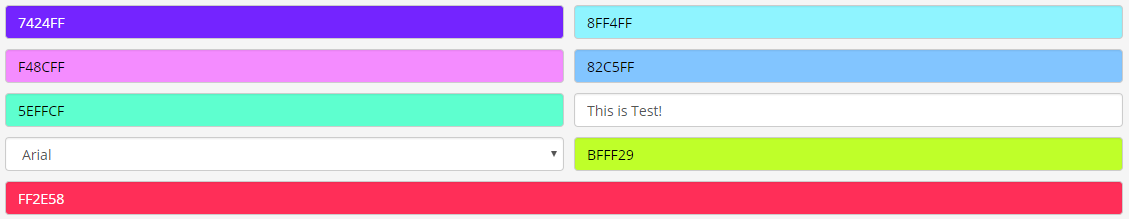
When you click on it, it will give you the option to select colours for different fields in the medical form. For example, you can add colour for: Header, Section, Checkbox, Dropdown, Button, Font and background. With this you will be able to make the medical form a little bit more colourful.

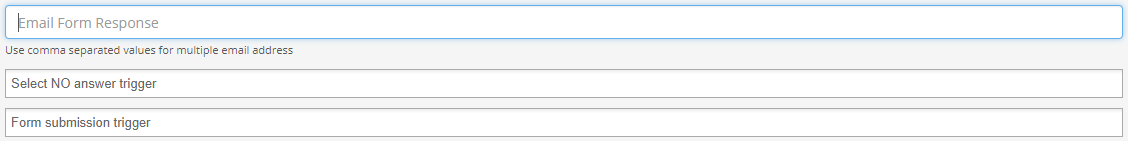
In this area, you can also select the Font Style. By entering an email address in the Email Form Response, every time when a form is being completed and submitted, the owner of the email address will receive a notification regarding this. You can use comma to separate values for multiple email addresses. You can also add a URL that will be opened once they submit the medical form.
You can also select a previously create triggers when a medical form is being submitted.

At the end of the medical form, you can enter a customised 'Thank You' message for your client/patient.

We also made it really easy for you to embed this form into your website using the URL in the form.

At the end, choose whether you want want your company logo to be added to this medical form.
 Did this answer your question?
Did this answer your question?
